반응형
Introduction
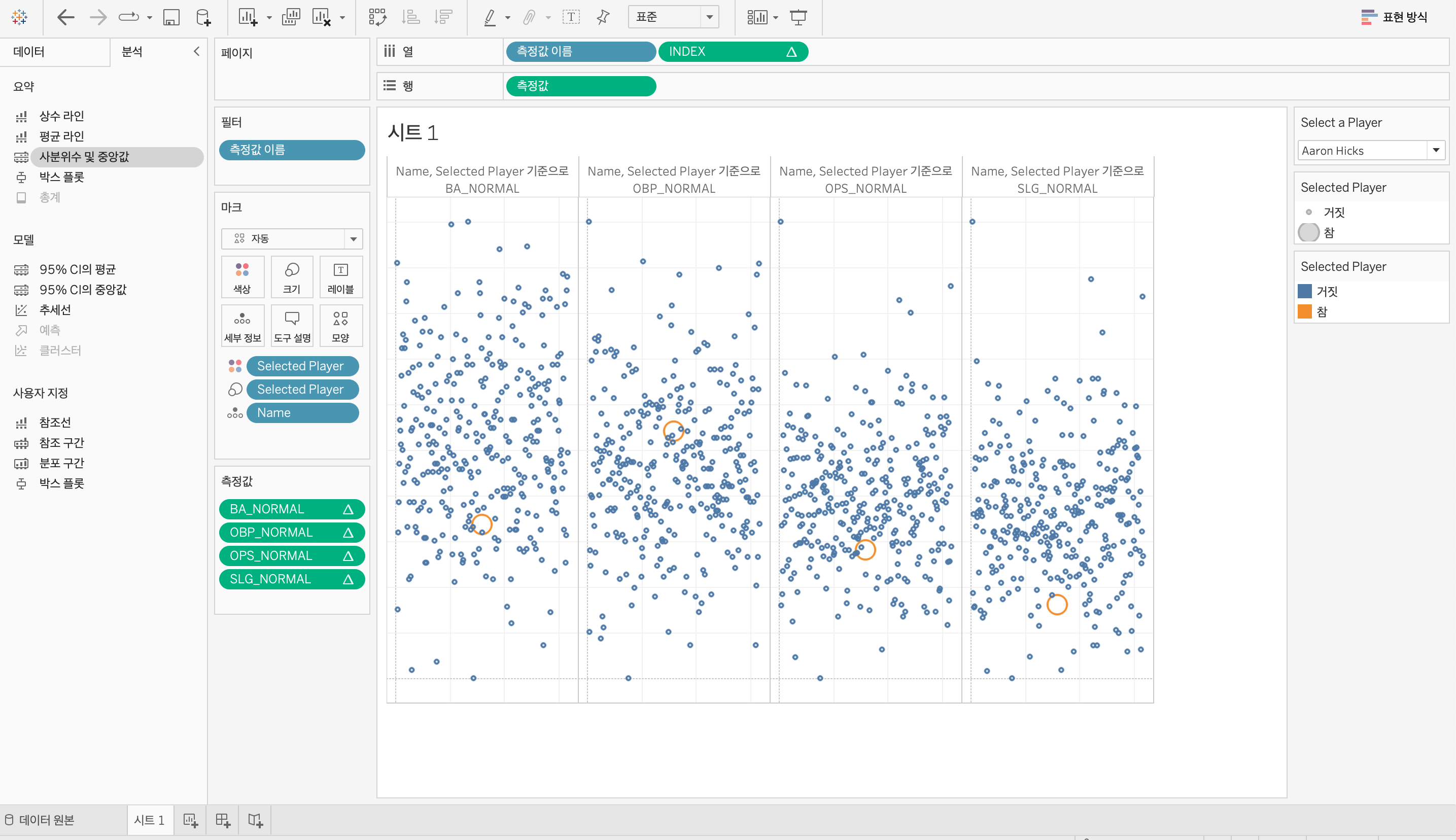
- jitter 그래프를 만드세요.
Requirements
- 대시보드 크기 : 1000 * 800 px
- 모든 플레이어에 대해 각 지표를 0과 1사이로 정규화한 jitter 그래프
- 선택된 플레이어는 색상과 크기를 강조
- 중앙선 생성
- 클릭을 통해 선택된 플레이어를 변경하는 기능
- 순위와 percentile을 하단에 보이도록 제작
Result
* 요구사항의 아래 2가지(클릭을 통해 플레이어 변경, 하단에 순위를 보이도록 표시)는 구현하지 못했습니다😭
Dataset
Process
더보기















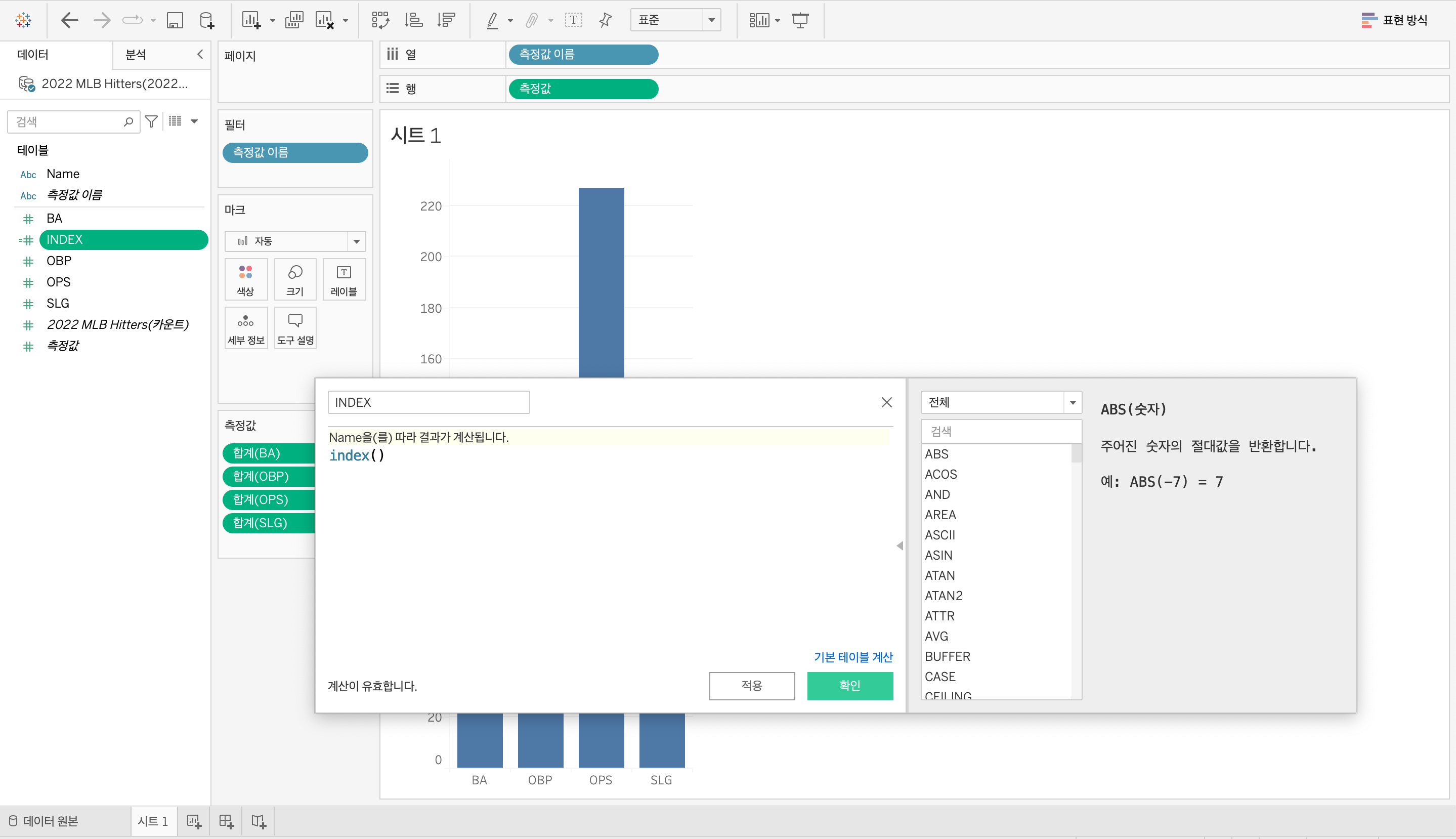
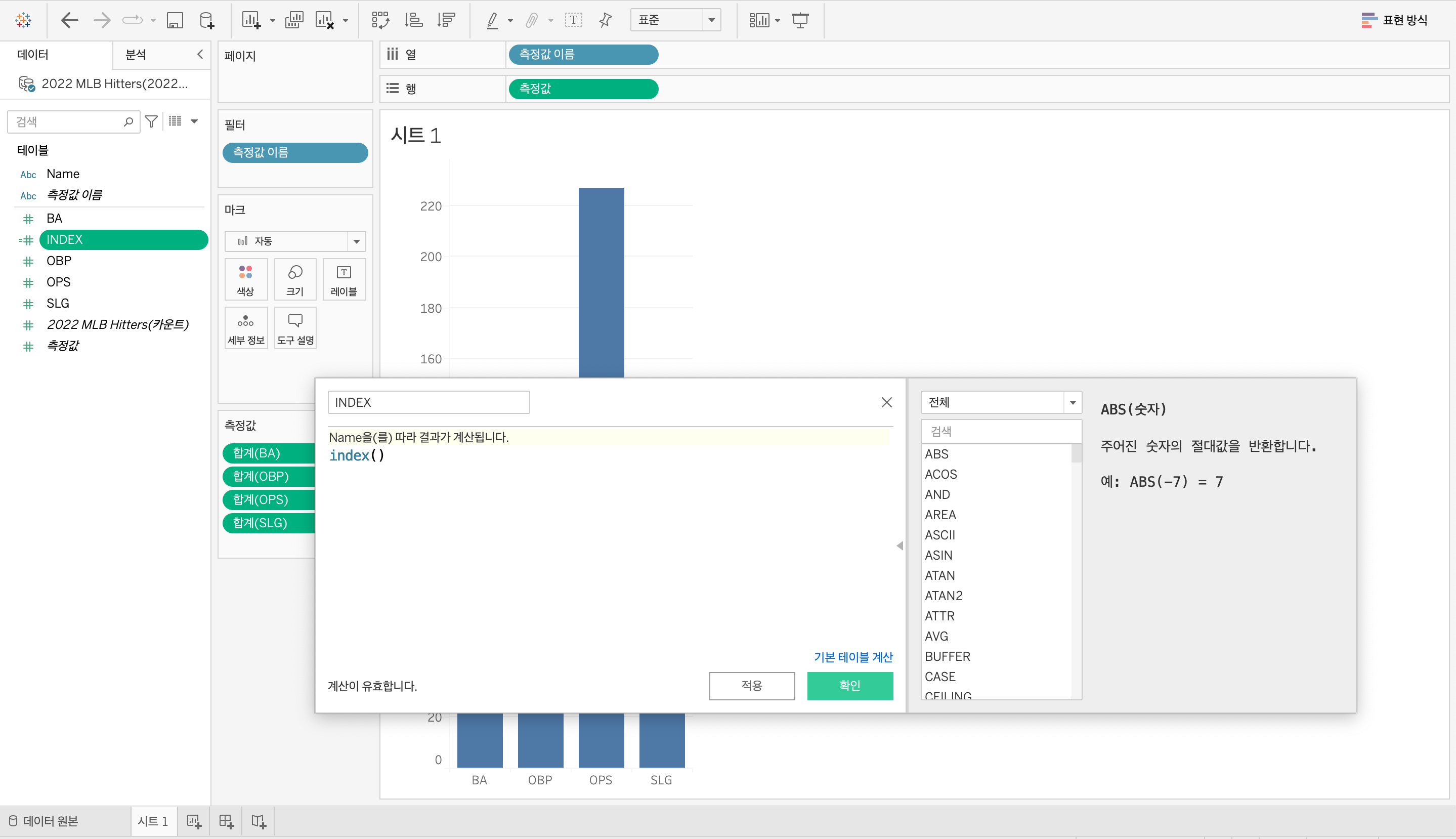
1. 계산된 필드를 통해 INDEX 생성

2. 각 지표를 정규화하는 계산된 필드를 생성(Min-Max 정규화 사용)

3. 플레이어를 선택할 수 있는 매개변수 생성

4. 매개변수를 통해 플레이어를 선택했을 때, 플레이어를 표시하는 필드 생성

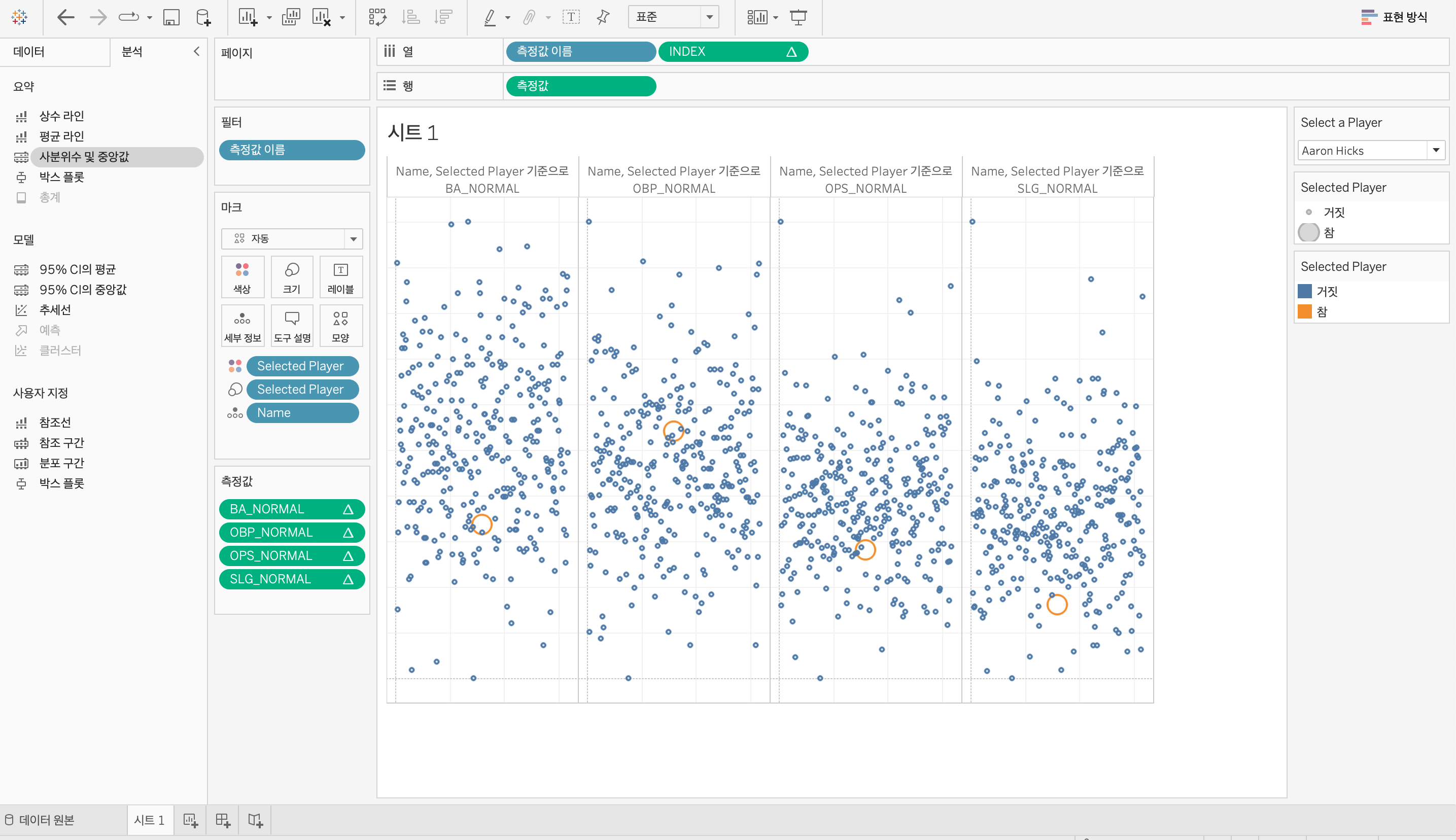
5. 측정값에 놓은 정규화된 지표들을 Name과 4에서 생성한 지표기준으로 계산하도록 설정 변경

6. 선택된 플레이어가 가운데 보이도록 INDEX 수정

7. 분석 > 중앙값을 통해 중앙값 표시선 생성

8. 시트 뒤에 있는 제어선을 제거

9. 열 제목을 각 지표에 맞게 수정

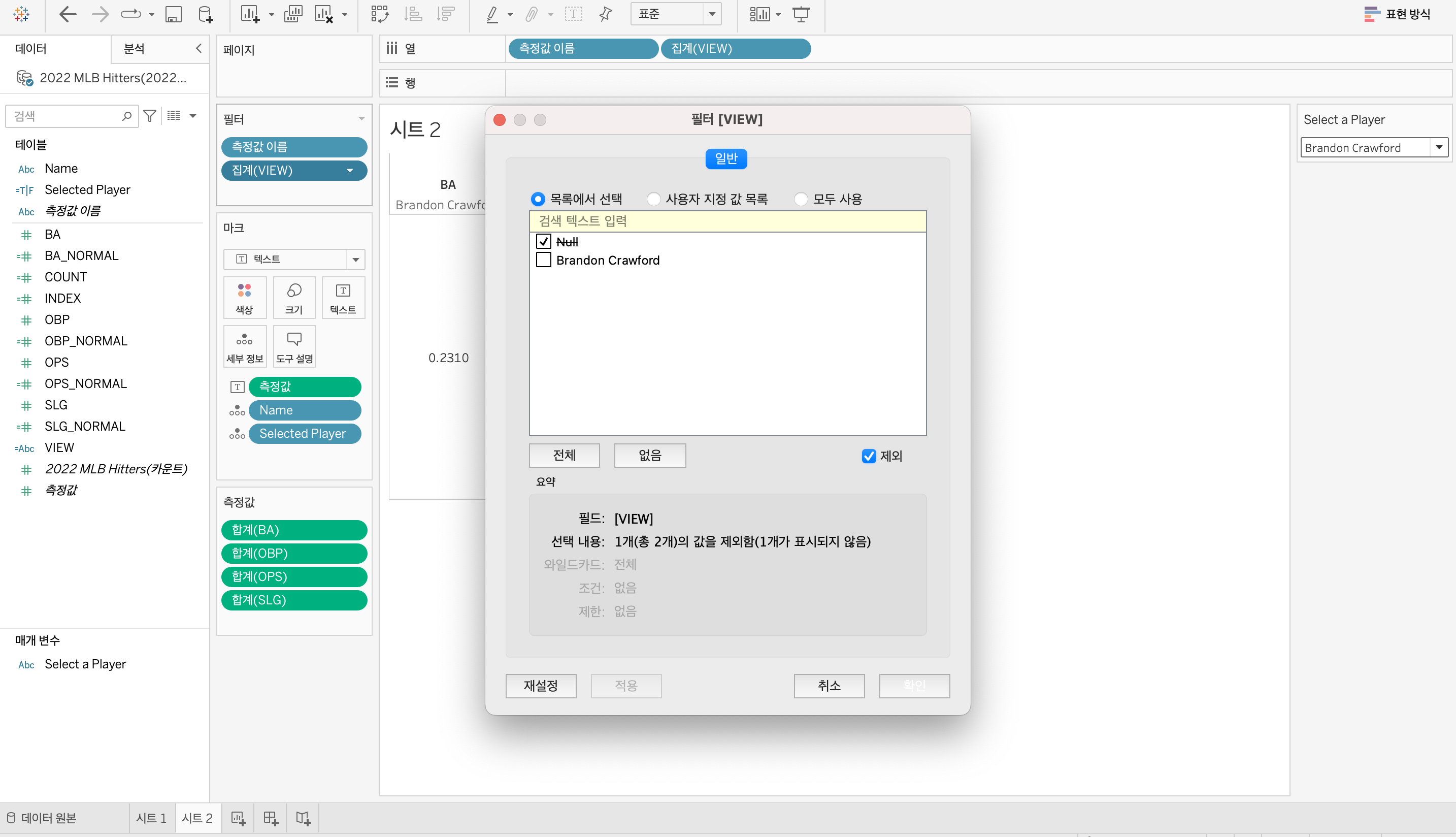
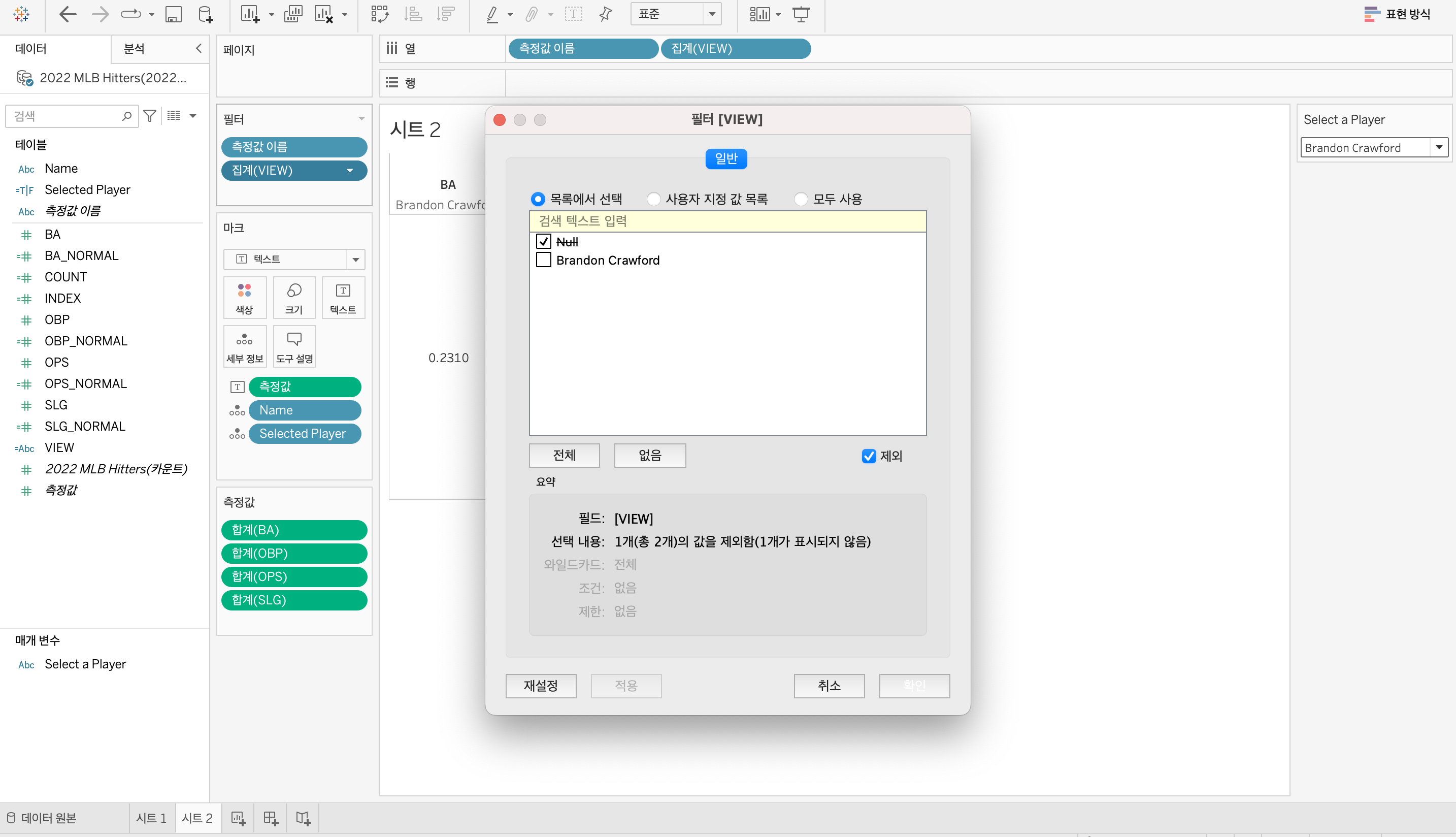
10. 선택된 플레이어의 각 지표 값이 보일 수 있도록 VIEW 변수를 생성

11. 필터를 통해 필요한 값만 표시


12. 선택된 플레이어의 순위를 확인하기 위한 필드 생성

13. 12에서 생성한 순위 필드를 Name과 Selected Player를 통해 계산되도록 설정하여 세부정보에 추가

14. 생성한 시트 1과 2를 한눈에 볼 수 있도록 대시보드에 추가

반응형
'데이터 시각화 연습' 카테고리의 다른 글
| 누적 막대 그래프 쉽게 비교하기 (tableau) (0) | 2023.04.26 |
|---|---|
| 판매량 대시보드 만들기 (tableau) (0) | 2023.04.12 |
| 혜성 차트 그리기 (tableau) (0) | 2023.04.05 |
| 수익성이 가장 높은 상품 찾기 (tableau) (0) | 2023.03.22 |
| 선형 차트 내 두 값 비교하기 (tableau) (0) | 2023.03.18 |
